ブログのプラットフォームをTumblrからWordPressへ変更して、約600の投稿を引っ越ししたものの、さてどうしたものかと思案したのがアイキャッチ(トップページなどでのサムネイル)画像。
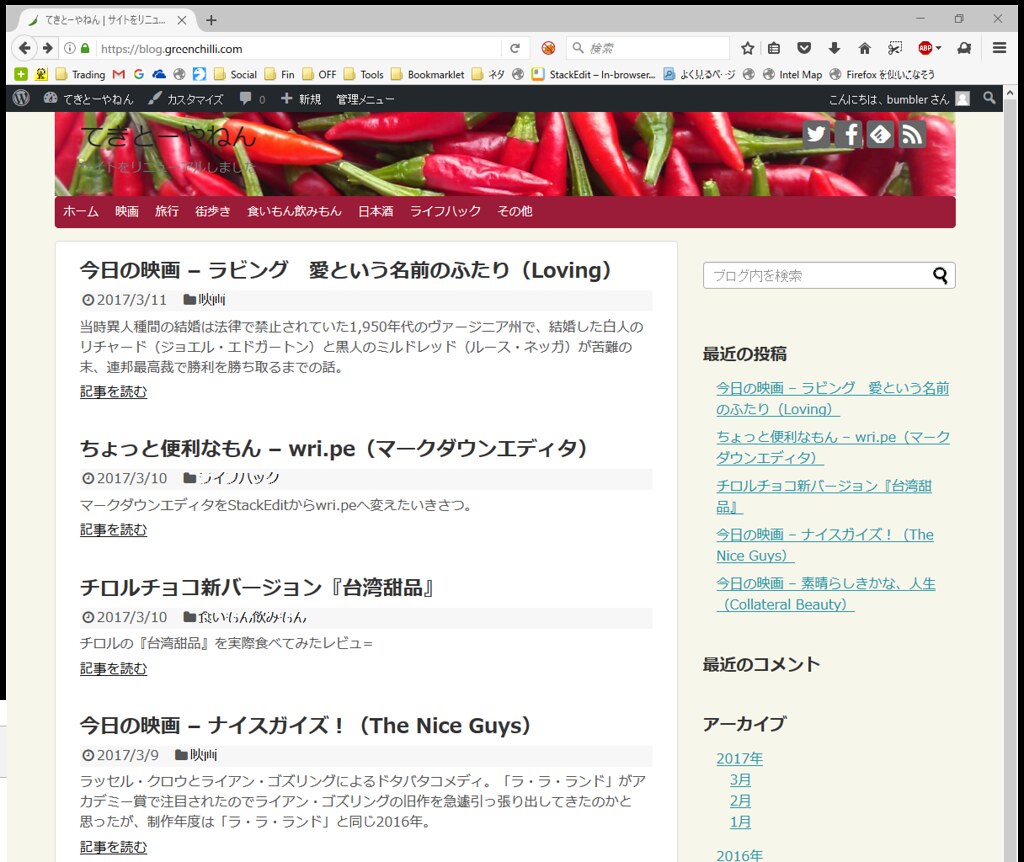
元々Tumblrにはアイキャッチという概念がないのでWordPressのアイキャッチにそのまま使える画像はない。幸い、使っているテーマ「Simplicity2」には、アイキャッチを表示しない設定があるので表示せずに使い始めた。
これはこれですっきりしていて悪くないが、やっぱり絵がないと寂しい。

Simplicity2にはアイキャッチを自動生成してくれる機能があって、メニューを「外観」→「カスタマイズ」→「画像」と辿って「アイキャッチを自動設定」にチェックを入れるだけで本文中の最初の画像からアイキャッチ用の画像を自動生成してくれるはず。ところが設定しても何も起こらない。
このブログで本文中に入れている画像は基本的にFlickrに置いてある画像を埋め込んであるので、それが原因かと思ったが、「※サーバーのphp.iniのallow_url_fopenがOffの時は外部サーバーから画像を取得できない可能性があります。」と注釈があるのでFlickrのせいではなさそう。念のためphp.iniの中身を調べたが、allow_url_fopenはOnになっている。
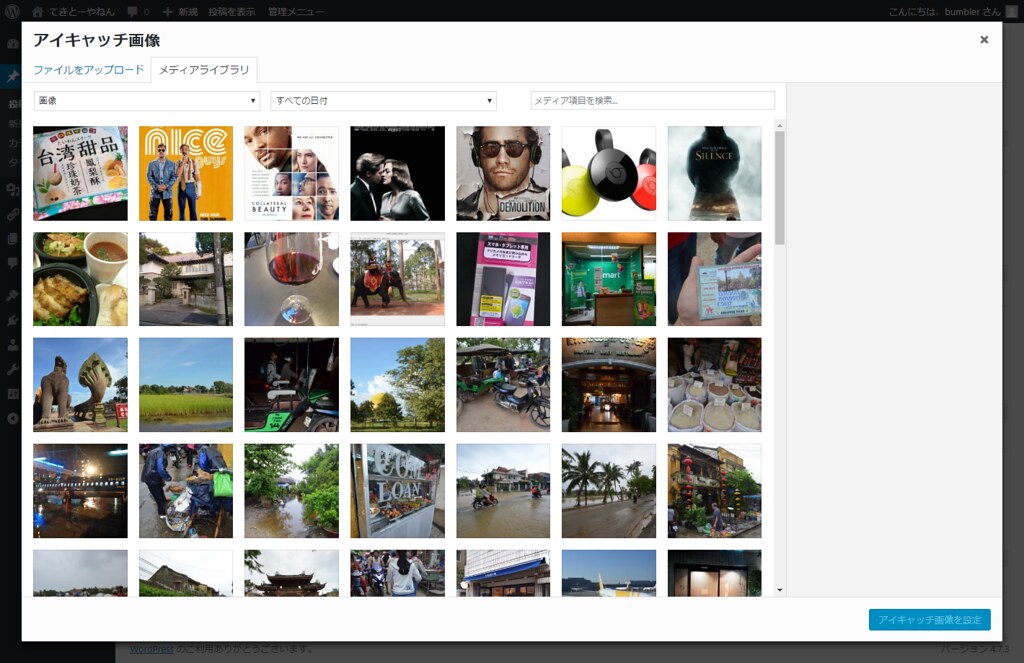
そこで、もしやと思って、既存の投稿の編集ページから適当な画像をアイキャッチに指定して、それからアイキャッチの指定を解除したところ画像が表示された。どうやら、編集ページでアイキャッチの指定が無い状態で「保存」あるいは「公開」としたときにアイキャッチが作られるらしい。

新規に投稿する分は良いとして、過去の投稿にアイキャッチ画像を付けるために一つ一つ編集画面を開いては閉じるということはとてもじゃないがやってられらい。
そこで調べたところ、「Auto Post Thumbnail」というプラグインが過去に遡ってアイキャッチ画像を作ってくれ、しかもFlickrからの埋め込みにも対応しているというので早速このプラグインを入れてみた。
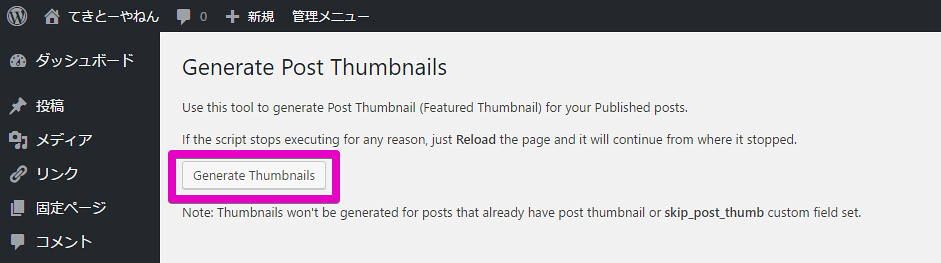
操作は簡単で、プラグインをアクティベートしたら、「Generate Thumbnails」ボタンを押すだけ。

あとはプログレスバーが100%になるまで放置。

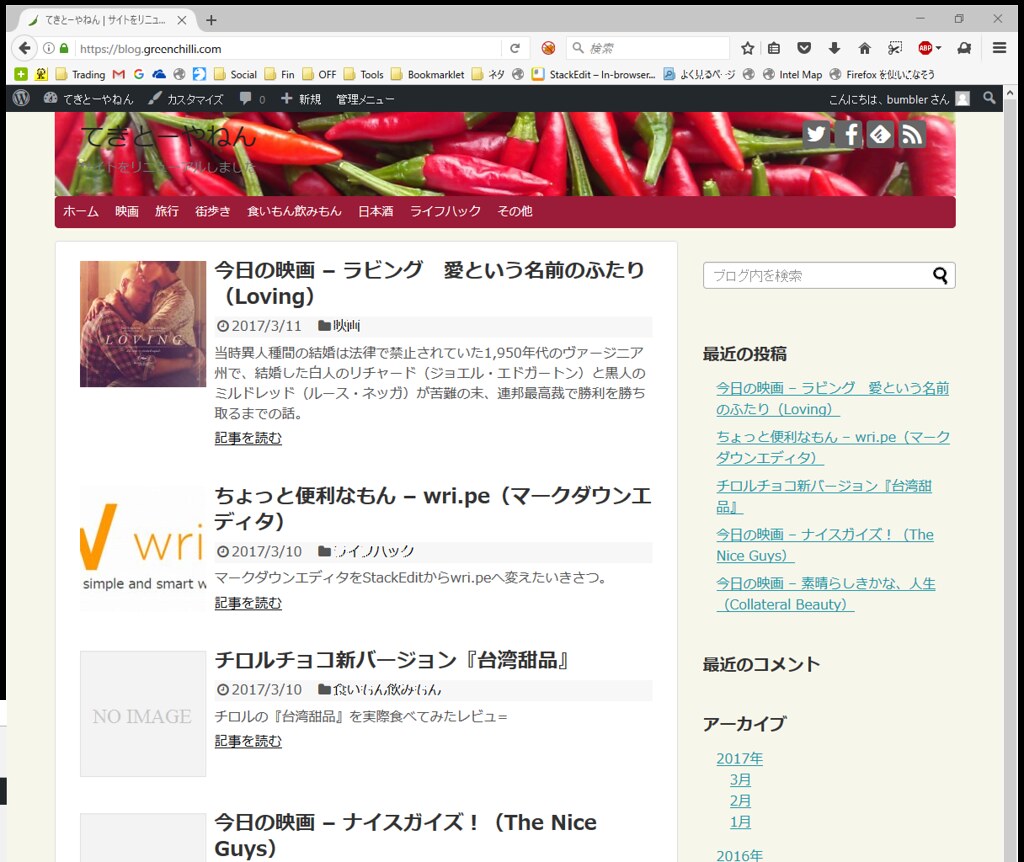
できあがり状況を確認してみると、昔の投稿までちゃんとアイキャッチが付いていた。

最後に、不要になった「Auto Post Thumbnail」プラグインをアンインストールして完了。