ついでという訳でもないけど、調子に乗ってサイト内検索機能を追加してみる。
Tumblrへカスタム検索を追加する方法は、大きく分けて、
- 検索窓をサイドバーまたはページに埋め込む。
- 「追加ページ」を「リダイレクト」で作成し、クリックすると検索ページへ飛ばす。
の2種類が考えられる。 「てきとーやねん」ブログの現状はサイドバー無しのテーマを使っているので、いずれを選んでもページトップのメニューから選んでもらう1ステップが必要になるのは同じ。 しかし、「リダイレクト方式」だとこのために追加ページが1つ増えてしまうので、 「埋め込み」方式にして、作成済の「Navigation」ページの空いたところへ埋め込むことにする。
使うのは「Googleカスタム検索エンジン」。 まずは「カスタム検索エンジンの作成」をぽちっとして開始。

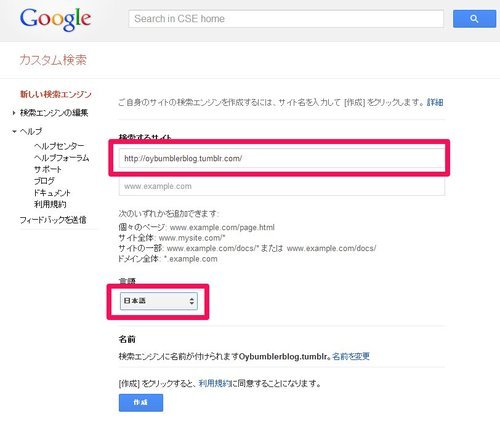
「検索するサイト」に自分のTumblrのURLを入れ、「日本語」を選択して「作成」

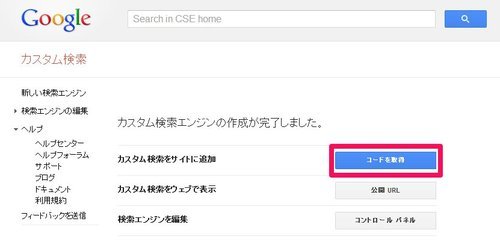
こんな画面になったら「コードを取得」をクリック。

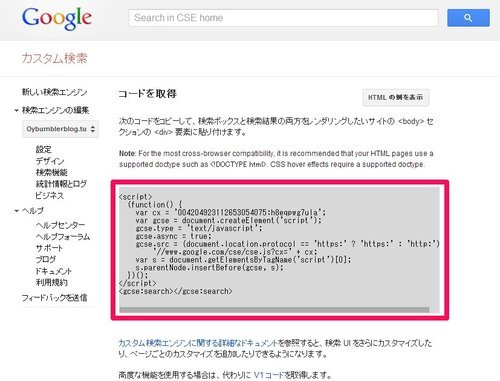
コードが表示されるので、コピー。

このコードをdivタグで挟んで、NaviagtionページのTagCloudの下あたりへペーストすると検索窓が埋め込まれる。
(function() {
var cx = ‘004204923112653054075:cu8yzg35j-q’;
var gcse = document.createElement(‘script’);
gcse.type = ‘text/javascript’;
gcse.async = true;
gcse.src = (document.location.protocol == ‘https:’ ? ‘https:’ : ‘http:’) +
‘//www.google.com/cse/cse.js?cx=’ + cx;
var s = document.getElementsByTagName(‘script’)[0];
s.parentNode.insertBefore(gcse, s);
})();
検索結果の表示体裁などはGoogleカスタム検索の設定でいろいろ変えられる。 検索結果に広告が載るのは無料のサービスなんで仕方ないところ。